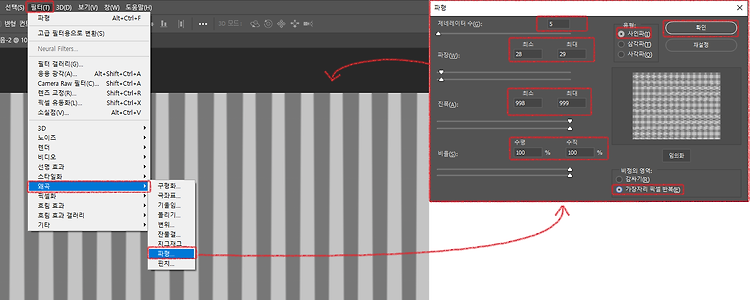
# Filter(필터) - Distort(왜곡) - Wave(파형) # Filter - Distort(왜곡) - Polar Coordination(극좌표) # 화면 좌하단 레이어설정 - Gradient Map (그레이던트 맵) # 결과 # 자동 선택툴로 선택 후 Ctrl + J로 복사해 새 레이어 생성 Alt 홀드로 영역선택 +, - 전환 가능 # Filter - Filter Gallary(필터 갤러리) - Artistic(예술 효과) - Poster Edges(포스터 가장자리) # 결과 # 명도/대비 수정 후 클리핑 마스크 - 레이어 하나에만 효과 주기 # 명도/대비 레이어 선택 후 Ctrl + i 명도/대비 레이어의 마스크 색을 흑/백 으로 전환 # vibrance (활기) 설정 # Blending ..
 C
C
 C
C
 C
C
 C
C
 C
C
 C
C