반응형
scss만의 문법으로 css보다 편하게 작성 후
css로 컴파일해서 사용한다
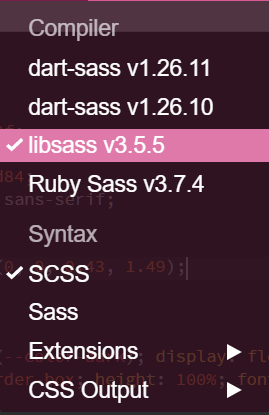
# SassMeister
sass/scss 문법을 css로 컴파일 해주는 사이트
사용하기 전 이렇게 세팅

# vscode에 scss 컴파일러 설치
node.js 설치
cmd에서
npm init -y를 입력하면 setting.json 파일이 생긴다.
vscode터미널에서 해당 프로젝트로 경로를 맞추고
npm install --save-dev parcel-bundler
npm i -D parcel-bundler (위와 같음)
scss 파일을 레퍼런스하는 index.html 문서를 작성한 뒤
<link rel="stylesheet" href="resources/css/search_bar.scss">
//이게 들어가면 된다.
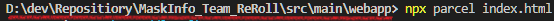
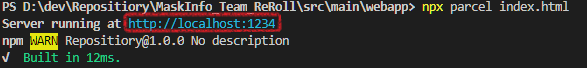
터미널을 열고 index.html이 위치하는 경로에서 npx parcel index.html 입력

하면 sass가 설치된다.
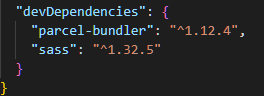
# 설치된 항목들은 "npm init -y"했던 프로젝트 폴더의 setting.json에서 볼 수 있다.


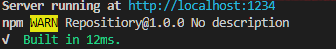
설치가 완료된 후 해당 url을 브라우저에 띄우면
sass가 적용된 페이지를 볼 수 있다.
Sass(SCSS) 완전 정복!
Style(CSS) 작업 시 필수가 되어버린 CSS Preprocessor(전처리기) Sass(SCSS)에 대해서 이해하고, CSS로 컴파일하는 방법부터 자세한 SCSS 문법까지 살펴봅니다.
heropy.blog
반응형
'Dev > HTML \ CSS \ JS' 카테고리의 다른 글
| [ html ] favicon.ico 웹페이지 아이콘 추가 (0) | 2021.03.01 |
|---|---|
| [ css ] 커서 및 드래그 관련 메모 (0) | 2021.01.22 |
| [ DEV Ed ] glass webpage 중간중간 메모 (0) | 2021.01.21 |
| CSS 단위 [rem / em / vh / vw / vmax / vmin] (0) | 2021.01.21 |
| DOM 메모 (0) | 2021.01.13 |